Student engagement mobile app
University of Surrey
Brief
Create a Student engagement platform for mobile as a PWA (Progressive web app). The app should answer the students needs outlined from the focus groups. The progressive web app is built with React and Bootstrap 4.
It is a modern requirement that Universities’ have their own app for students.
Skills
UX research
UX design
Design system
App UI design
Project Goals
Deliver a Student engagement app to download that provides the following:
News and Events
Help section or chat bot
Access to SurreyLearn (course material and online courses), Email, Calendar, Surrey self service, Library portal
Dynamic data displayed to students and push notifications
14 ‘Hubs areas’ for students services / key support areas, as part of the IA
(Accommodation, Campus life, Study, Library, Exams and assessments, Graduation, IT, Research, Transport, Employment and Careers , Wellbeing, Visas and Immigration, Policies
Challenges
A change in senior management, department priorities and project requirements
A change in department priorities and project requirements, later on in the project
Adapting to the new project requirements quickly (going from bespoke in house app to semi off the shelf).
Tight deadline, effectively starting a new app (MyDay) Oct 19 -Feb 20.
Project team:
My immediate team: Solutions architect, IT project manager, Digital platforms manager,
Web developer, Contract Test manager.
Wider team: Other people from IT were for integration of University systems with the Myday app platform.
DISCOVER / DEFINE - Stakeholder workshops, student focus groups, UX goals, wireframes and site map.
Initial stakeholder workshops took place. Focus groups with students and staff were conducted by an external UX agency. The user goals and site map were put into a PDF following the focus groups (Feb 2018, pre launch).
Above: User goals from focus groups
Above: The IA site map for the app
ALPHA - Low fi Invision prototype from the wireframes
I created a Low FI prototype in Invision.
Please view my Invision low fi prototype - original Student Engagement app wireframes
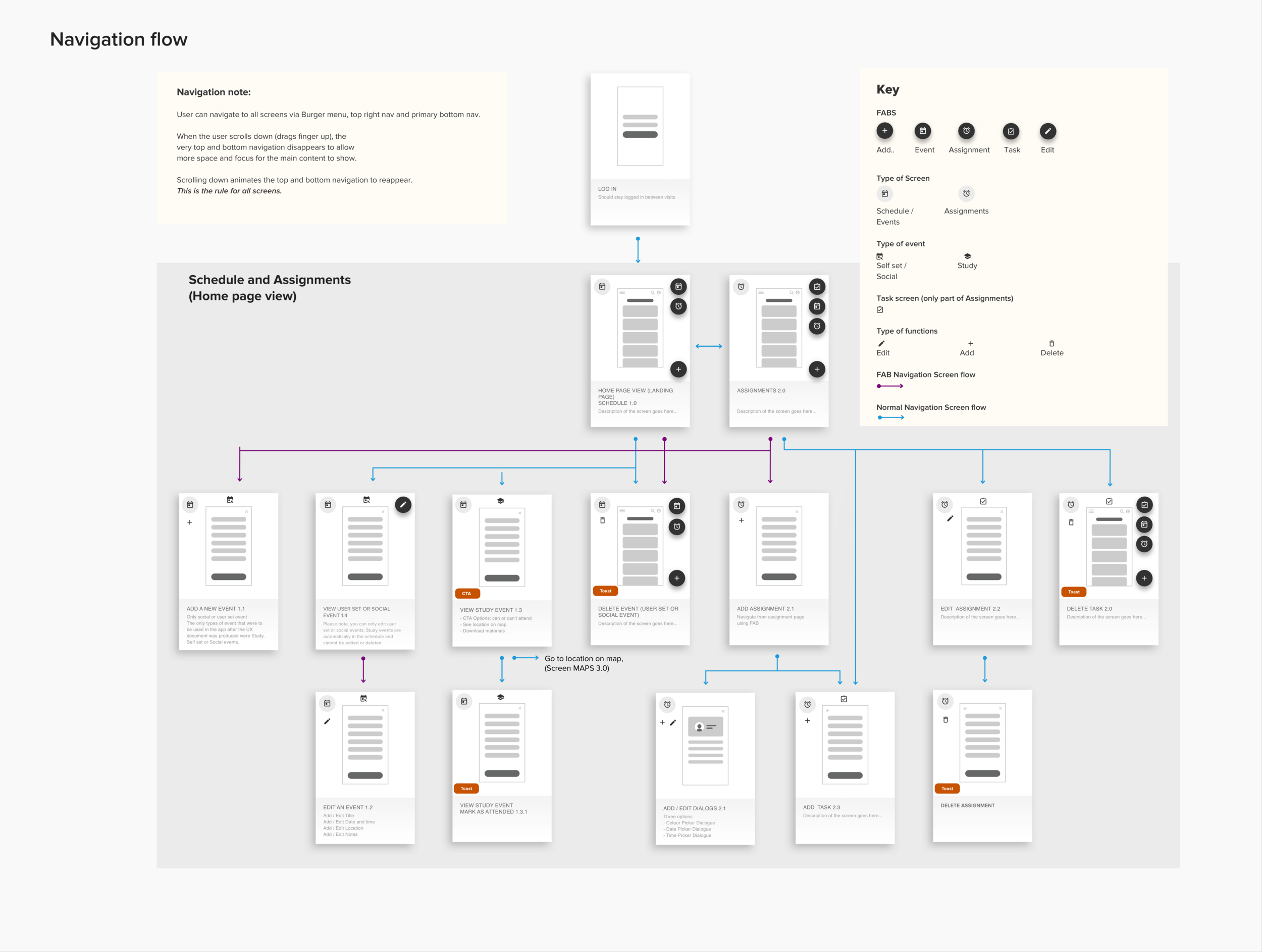
ALPHA - UX screen flow diagram, based on the wireframes
Above: (Where I come in) Screen flow diagram for Schedule / events and Assignments sections of the app, created by myself. I used the IA sitemap and wireframes PDF to work out the screen flow .
Navigation
Users can navigate to all screens by using the top and bottom nav bars. The app uses a fixed navigation that only shows as a user scrolls back up.
From the wireframes, I created a low fi screen flow diagram to visually iron out the interactions
e.g. the purple journeys show the screens that use the FABS for navigation. (shown in the Key)
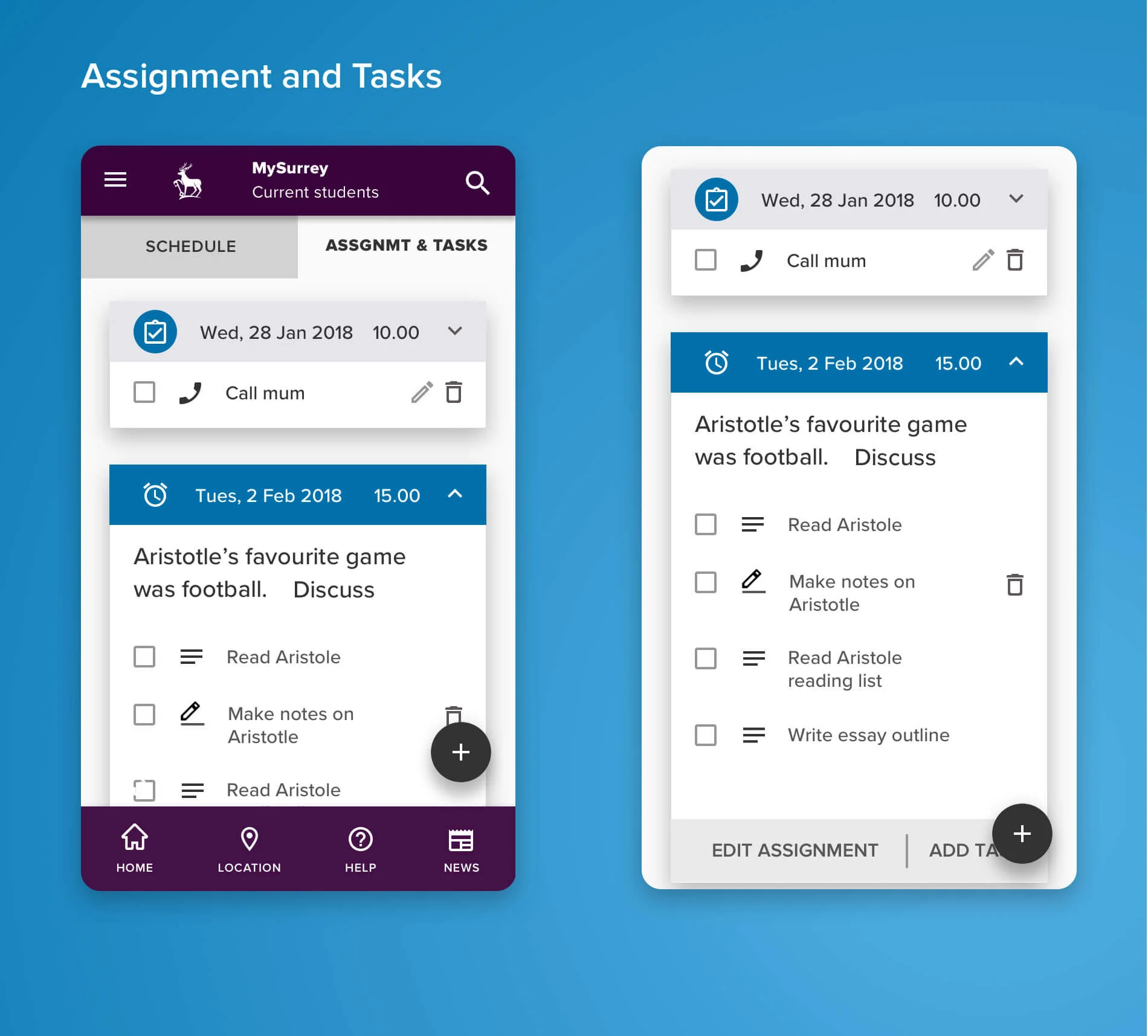
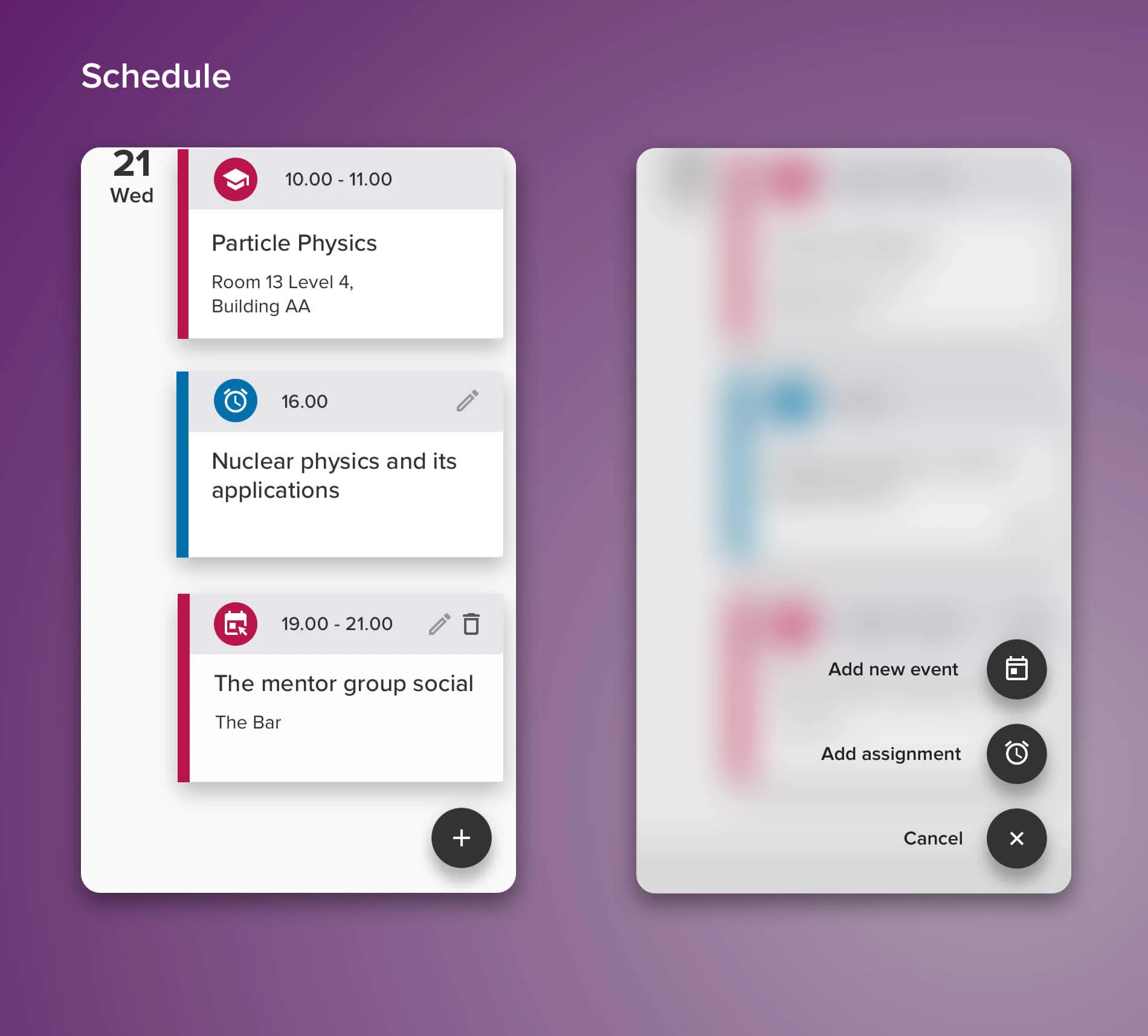
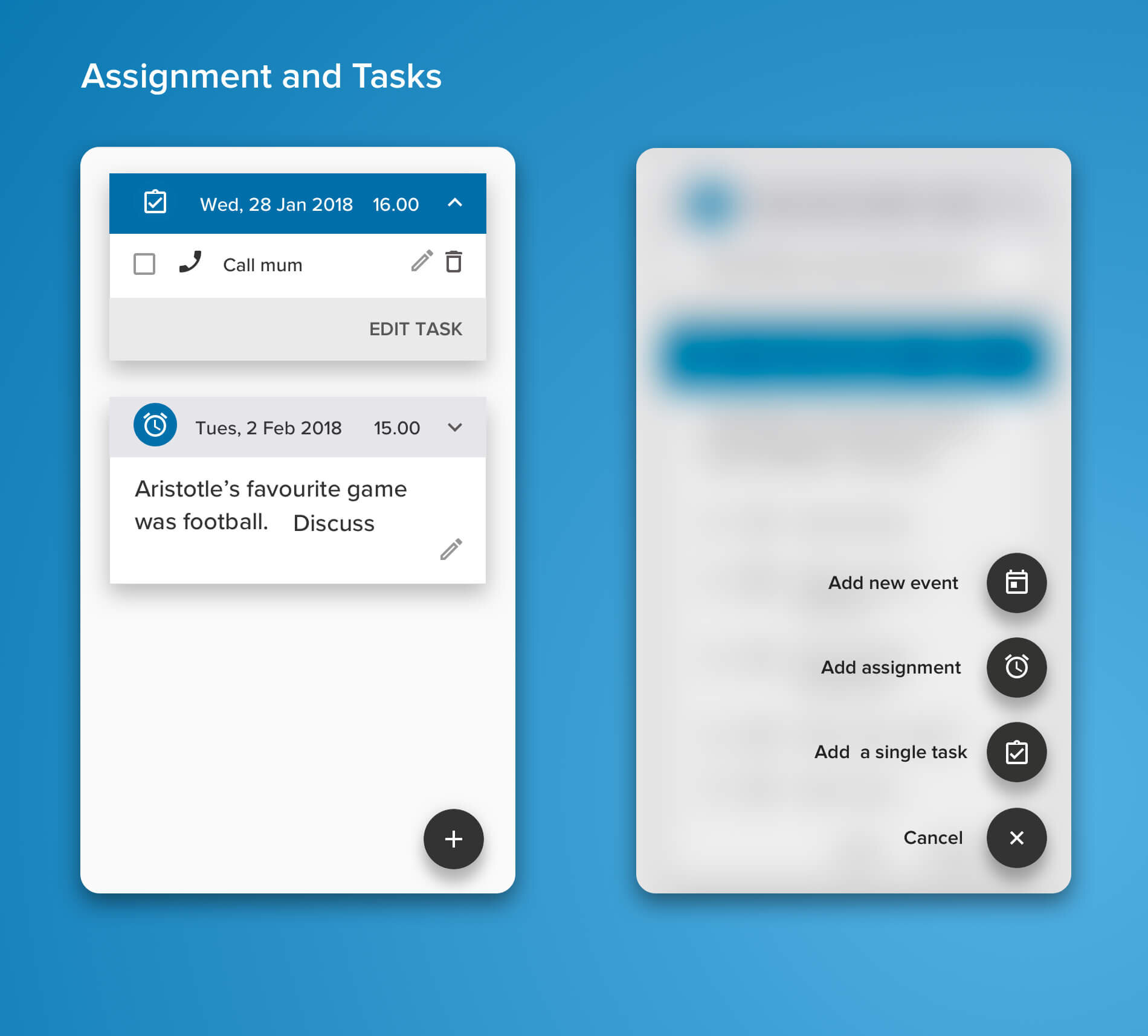
ALPHA - UI examples in Sketch
These are the UI designs for the bespoke progress web app that was to be made in house. Unfortunately, the UI shown here wasn’t used in the final app due the University taking a different direction with the project.
The UI is based on Material designs.
See more examples and case studies: For more project choices, please continue to browse my portfolio
ALPHA - New Current students’ website
The app project was held up due to an IT backlog of other projects. Some of the app features weren’t possible to make at this time.
New Brief: Create a new current students’ website as a progressive web app. The extra app features required can be added post launch. The website / progressive web app was built with React and Bootstrap 4.
The new replacement current students’ website was launched in Feb 2019. To learn more about the project, please see link below.
Case study - Current Students’ website - re designed homepage and navigation (Jun - Sep 2019)
Current students’ website deliverables for launch
News
Events
Help section
Links: to SurreyLearn, Email, Calendar, Surrey self service, Library portal
Create 14 ‘Hubs areas’ for students services / key support areas, as part of the IA
Above: A diagram of the original focus group goals evaluating which goals have been met, and which haven’t yet.
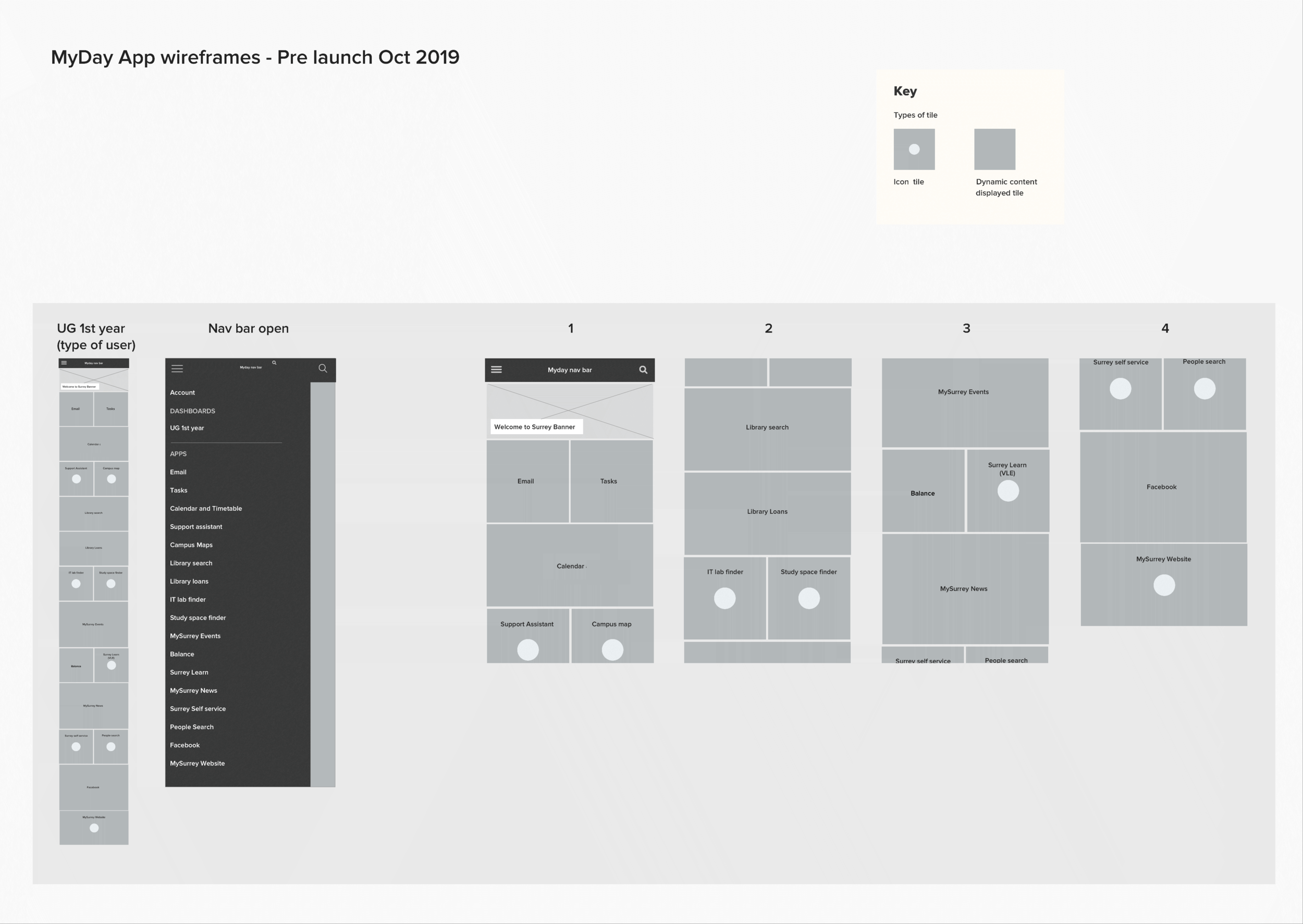
ALPHA - New wireframes for the new project direction MyDay platform app
In October 2019, a change in senior management resulted in a change in department priorities. This changed the direction the project. The decision was made to go with a customisable platform with integration support, Myday (created by Collabco ) , and leave the bespoke in house solution.
What is Myday?
MyDay is a customisable digital campus platform built to work using Microsoft Azure. Myday collects, displays and pushes information from disparate IT systems, into a mobile app. Most universities use app solutions like this, due to ease of use, cost and maintenance.
I had to create new designs that would have to work on a tile dashboard based system to work on MyDay CMS platform.
The design options available to me were very restricted. There was also a lot more integration work needed than first anticipated for the solutions designer.
Time scale for delivery for launch was October 2019 - February 2020
ALPHA - Create a prototype and do Lab moderated Usability testing
The team’s challenge: Create a test version of the app to test on students before Feb 2020 launch. Deadline first week of January 2020. The app was release on TestFlight app (Apple) and Google Play console app (Android).
Please note: I did not set up the Beta testing for the app. I just made the prototype with the Solution Architect.
We tested the app with the 5 types of users / students who would user the app in usability testing.
1st year,
2nd years,
Final year,
Post grad Taught
Post grad Research students.
Type of Usability testing conducted:
Qualitative usability testing (design for pre launch), to catch bugs and validate the app.
I did an online course on how to conduct usability testing while doing the app project (Dec 2019).
All of the documentation was done by myself.
We were not allow to take photos of the students’ phones from the prototype to use
Above: Task 3 - (calendar / timetable) first round of Usability testing. For moderators MyDay app - Usability test plan script and questions
Above: Back of tasks page - to rate problems For moderators MyDay app - Usability test plan script and questions
Above: Usability test plan SUS test (system usability test)
BETA - UAT
The team’s challenge: Creating a Beta version of the app to test on students before Feb 2020 launch. Deadline first week of January 2020. The app was release on TestFlight app (Apple) and Google Play console app (Android).
Please note: I did not set up the Beta testing for the app. I just made the prototype with the Solution Architect.
We tested the app with the 5 types of users / students who would user the app, in usability testing and a UAT after this.
1st year,
2nd years,
Final year,
Post grad Taught
Post grad Research students.
Type of Usability testing conducted:
Qualitative usability testing (design for pre launch), to catch bugs and validate the app.
I did an online course on how to conduct usability testing while doing the app project (Dec 2019).
All of the documentation was done by myself.
We were not allow to take photos of the students’ phones from the prototype to use
Above: Task 3 - (calendar / timetable) first round of Usability testing. For moderators MyDay app - Usability test plan script and questions
Above: Back of tasks page - to rate problems For moderators MyDay app - Usability test plan script and questions
Above: Usability test plan SUS test (system usability test)
Launch
The app was launched 12th Feb 2020 on the Apps store and Google Play.
The majority of the app usage seems to be by 1st and second year students
Demographic of Students (users)
Undergraduate students: 13,604
(Segment of UG students: 1st and 2nd year students are the main target.
This is confirmed in the graphs below)Postgraduate (taught) students: 2,767
Postgraduate (research) students: 1,102
App ratings
Apple App Store rating 4.6 out of 5 Google Play and rating 4.1 out of 5
RESULTS - Key findings and feedback
4.6 out of 5 Apple App Store rating
4.1 out of 5 Google Play and rating
7287 downloads 12th Feb - 27th Mar
The stakeholders and board members were happy with the results. Feedback reviews on Google Play /Apple store were also positive.
The students and SU rep seemed really happy with the MyDay app that was produced.
However, I had hoped my original designs would become the final working app.
I had good feedback from my team members.
See more examples and case studies:
For more choices, please continue to browse my portfolio or use the navigation below.